What is Responsive Web Design?
Responsive Web Design makes your web page look good on all devices (desktops, tablets, and phones).Responsive Web Design is about using HTML and CSS to resize, hide, shrink, enlarge, or move the content to make it look good on any screen:



<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.menu {
float:left;
width:20%;
}
.menuitem {
padding:8px;
margin-top:7px;
border-bottom:1px solid #f1f1f1;
}
.main {
float:left;
width:60%;
padding:0 20px;
}
.right {
background-color:lightblue;
float:left;
width:20%;
padding:10px 15px;
margin-top:7px;
}
@media only screen and (max-width:800px) {
/* For tablets: */
.main {
width:80%;
}
.right {
width:100%;
}
}
@media only screen and (max-width:500px) {
/* For mobile phones: */
.menu, .main, .right {
width:100%;
}
}
</style>
</head>
<body style="font-family:Verdana;">
<div style="background-color:#f1f1f1;padding:15px;">
<h1>The Puplit Rock</h1>
</div>
<div style="overflow:auto">
<div class="menu">
<div class="menuitem">The Drive</div>
<div class="menuitem">The Walk</div>
<div class="menuitem">The Return</div>
<div class="menuitem">The End</div>
</div>
<div class="main">
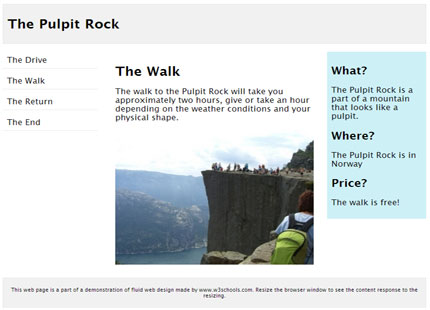
<h2>The Walk</h2>
<p>The walk to the Pulpit Rock will take you approximately two hours, give or take an hour depending on the weather conditions and your physical shape.</p>
<img src="img_pulpit.jpg" style="width:100%">
</div>
<div class="right">
<h2>What?</h2>
<p>The Pulpit Rock is a part of a mountain that looks like a pulpit.</p>
<h2>Where?</h2>
<p>The Pulpit Rock is in Norway.</p>
<h2>Price?</h2>
<p>The Walk is free!</p>
</div>
</div>
<div style="background-color:#f1f1f1;text-align:center;padding:10px;margin-top:7px;font-size:12px;">This web page is a part of a demonstration of fluid web design made by w3schools.com. Resize the browser window to see the content respond to the resizing.</div>
</body>
</html>
Note: A web page should look good on any device!
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.menu {
float:left;
width:20%;
}
.menuitem {
padding:8px;
margin-top:7px;
border-bottom:1px solid #f1f1f1;
}
.main {
float:left;
width:60%;
padding:0 20px;
}
.right {
background-color:lightblue;
float:left;
width:20%;
padding:10px 15px;
margin-top:7px;
}
@media only screen and (max-width:800px) {
/* For tablets: */
.main {
width:80%;
}
.right {
width:100%;
}
}
@media only screen and (max-width:500px) {
/* For mobile phones: */
.menu, .main, .right {
width:100%;
}
}
</style>
</head>
<body style="font-family:Verdana;">
<div style="background-color:#f1f1f1;padding:15px;">
<h1>The Puplit Rock</h1>
</div>
<div style="overflow:auto">
<div class="menu">
<div class="menuitem">The Drive</div>
<div class="menuitem">The Walk</div>
<div class="menuitem">The Return</div>
<div class="menuitem">The End</div>
</div>
<div class="main">
<h2>The Walk</h2>
<p>The walk to the Pulpit Rock will take you approximately two hours, give or take an hour depending on the weather conditions and your physical shape.</p>
<img src="img_pulpit.jpg" style="width:100%">
</div>
<div class="right">
<h2>What?</h2>
<p>The Pulpit Rock is a part of a mountain that looks like a pulpit.</p>
<h2>Where?</h2>
<p>The Pulpit Rock is in Norway.</p>
<h2>Price?</h2>
<p>The Walk is free!</p>
</div>
</div>
<div style="background-color:#f1f1f1;text-align:center;padding:10px;margin-top:7px;font-size:12px;">This web page is a part of a demonstration of fluid web design made by w3schools.com. Resize the browser window to see the content respond to the resizing.</div>
</body>
</html>
Note: A web page should look good on any device!
Setting The Viewport
When making responsive web pages, add the following <meta> element in all your web pages:Example
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<body>
<p>This example does not really do anything, other than showing you how to add the viewport meta element.</p>
</body>
</html> Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag:
Tip: If you are browsing this page with a phone or a tablet, you can click on the two links above to see the difference.
Responsive Images
Responsive images are images that scale nicely to fit any browser size.Using the width Property
If the width property is set to 100%, the image will be responsive and scale up and down:
Example
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<body>
<img src="img_girl.jpg" style="width:100%;">
<p>Resize the browser window.</p>
<p>When the width property is set in a percentage value, the image will scale up and down when resizing the browser window.</p>
</body>
</html> Using the max-width Property
If the max-width property is set to 100%, the image will scale down if it has to, but never scale up to be larger than its original size:
Example
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<body>
<img src="img_girl.jpg" style="max-width:100%;height:auto;">
<p>Resize the browser window.</p>
<p>"max-width:100%" prevents the image from getting bigger than its original size.</p>
<p>However, if you make the browser window smaller, the image will still scale down.</p>
</body>
</html> Show Different Images Depending on Browser Width
The HTML <picture> element allows you to define different images for different browser window sizes.Resize the browser window to see how the image below change depending on the width:

Example
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<body>
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_flowers.jpg" alt="Flowers" style="width:auto;">
</picture>
<p>Resize the browser width and the image will change at 600px and 1500px.</p>
</body>
</html>
Responsive Text Size
The text size can be set with a "vw" unit, which means the "viewport width".That way the text size will follow the size of the browser window:
Hello World
Resize the browser window to see how the text size scales.
Example
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<body>
<h1 style="font-size:10vw;">Hello World</h1>
<p style="font-size:5vw;">Resize the browser window to see how the text size scales.</p>
<p style="font-size:5vw;">Use the "vw" unit when sizing the text. 10vw will set the size to 10% of the viewport width.</p>
</body>
</html>
Media Queries
In addition to resize text and images, it is also common to use media queries in responsive web pages.With media queries you can define completely different styles for different browser sizes.
Example: resize the browser window to see that the three div elements below will display horizontally on large screens and stacked vertically on small screens:
Main Content
Right Content
Example
<!DOCTYPE html><html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.left {
background-color:#2196F3;
padding:20px;
float:left;
width:20%;/*The width is 20%, by default*/
}
.main {
background-color:#f1f1f1;
padding:20px;
float:left;
width:60%;/*The width is 60%, by default*/
}
.right {
background-color:#4CAF50;
padding:20px;
float:left;
width:20%;/*The width is 20%, by default*/
}
/*Use a media query to add a break point at 800px:*/
@media (max-width:800px) {
.left, .main, .right {
width:100%;/*The width is 100%, when the viewport is 800px or smaller*/
}
}
</style>
<body>
<div class="left">
Left Menu<br><br><br><br>
</div>
<div class="main">
Main Content<br><br><br><br>
</div>
<div class="right">
Right Content<br><br><br><br>
</div>
<p>Resize the browser window.</p>
<p>Make sure you reach the breakpoint at 800px when resizing this frame.</p>
</body>
</html>
Responsive Web Page - Full Example
A responsive web page should look good on large desktop screens and small mobile phones.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.menu {
float:left;
width:20%;
text-align:center;
}
.menuitem {
background-color:#e5e5e5;
padding:8px;
margin-top:7px;
}
.main {
float:left;
width:60%;
padding:0 20px;
}
.right {
background-color:#e5e5e5;
float:left;
width:20%;
padding:15px;
margin-top:7px;
text-align:center;
}
@media only screen and (max-width:620px) {
/* For mobile phones: */
.menu, .main, .right {
width:100%;
}
}
</style>
</head>
<body style="font-family:Verdana;color:#aaaaaa;">
<div style="background-color:#e5e5e5;padding:15px;text-align:center;">
<h1>Hello World</h1>
</div>
<div style="overflow:auto">
<div class="menu">
<div class="menuitem">Link 1</div>
<div class="menuitem">Link 2</div>
<div class="menuitem">Link 3</div>
<div class="menuitem">Link 4</div>
</div>
<div class="main">
<h2>Lorum Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<div class="right">
<h2>About</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</div>
</div>
<div style="background-color:#e5e5e5;text-align:center;padding:10px;margin-top:7px;">© copyright w3schools.com</div>
</body>
</html>
Responsive Web Design - Frameworks
There are many existing CSS Frameworks that offer Responsive Design.They are free, and easy to use.
Using W3.CSS
A great way to create a responsive design, is to use a responsive style sheet, like W3.CSSW3.CSS makes it easy to develop sites that look nice at any size; desktop, laptop, tablet, or phone:
W3.CSS Demo
Resize the page to see the responsiveness!London
London is the capital city of England.It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Paris
Paris is the capital of France.The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
Example
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container w3-green">
<h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
<p>The Paris area is one of the largest population centers in Europe,
with more than 12 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</body>
</html> Bootstrap
Another popular framework is Bootstrap, it uses HTML, CSS and jQuery to make responsive web pages.Example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
</div>
<div class="row">
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html> 

