Demo: Navigation Bars
Navigation Bars
Having easy-to-use navigation is important for any web site.With CSS you can transform boring HTML menus into good-looking navigation bars.
Navigation Bar = List of Links
A navigation bar needs standard HTML as a base.In our examples we will build the navigation bar from a standard HTML list.
A navigation bar is basically a list of links, so using the <ul> and <li> elements makes perfect sense:
Example
<ul>
<li><a href="default.asp">Home</a></li>
<li><a href="news.asp">News</a></li>
<li><a href="contact.asp">Contact</a></li>
<li><a href="about.asp">About</a></li>
</ul> Example
ul {
list-style-type: none;
margin: 0;
padding: 0;} list-style-type: none;- Removes the bullets. A navigation bar does not need list markers- Set
margin: 0;andpadding: 0;to remove browser default settings
Vertical Navigation Bar
To build a vertical navigation bar, you can style the <a> elements inside the list, in addition to the code above:Example
li a {
display: block;
width: 60px;} display: block;- Displaying the links as block elements makes the whole link area clickable (not just the text), and it allows us to specify the width (and padding, margin, height, etc. if you want)width: 60px;- Block elements take up the full width available by default. We want to specify a 60 pixels width
Example
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;}
li a {
display: block;} Vertical Navigation Bar Examples
Create a basic vertical navigation bar with a gray background color and change the background color of the links when the user moves the mouse over them:Example
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;}
/* Change the link color on hover */
li a:hover {
background-color: #555;
color: white;} Active/Current Navigation Link
Add an "active" class to the current link to let the user know which page he/she is on:Example
.active {
background-color: #4CAF50;
color: white;} Center Links & Add Borders
Addtext-align:center to <li> or <a> to center the links.Add the
border property to <ul> add a border around the navbar. If you also want borders inside the navbar, add a border-bottom to all <li> elements, except for the last one:Example
ul {
border: 1px solid #555;}
li {
text-align: center;
border-bottom: 1px solid #555;}
li:last-child {
border-bottom: none;} Full-height Fixed Vertical Navbar
Create a full-height, "sticky" side navigation:Example
<html>
<head>
<style>
body {
margin: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<div style="margin-left:25%;padding:1px 16px;height:1000px;">
<h2>Fixed Full-height Side Nav</h2>
<h3>Try to scroll this area, and see how the sidenav sticks to the page</h3>
<p>Notice that this div element has a left margin of 25%. This is because the side navigation is set to 25% width. If you remove the margin, the sidenav will overlay/sit on top of this div.</p>
<p>Also notice that we have set overflow:auto to sidenav. This will add a scrollbar when the sidenav is too long (for example if it has over 50 links inside of it).</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
</div>
</body>
</html>
Horizontal Navigation Bar
There are two ways to create a horizontal navigation bar. Using inline or floating list items.Inline List Items
One way to build a horizontal navigation bar is to specify the <li> elements as inline, in addition to the "standard" code above:Example
li {
display: inline;} display: inline;- By default, <li> elements are block elements. Here, we remove the line breaks before and after each list item, to display them on one line
Floating List Items
Another way of creating a horizontal navigation bar is to float the <li> elements, and specify a layout for the navigation links:Example
li {
float: left;}
a {
display: block;
padding: 8px;
background-color: #dddddd;} float: left;- use float to get block elements to slide next to each otherdisplay: block;- Displaying the links as block elements makes the whole link area clickable (not just the text), and it allows us to specify padding (and height, width, margins, etc. if you want)padding: 8px;- Since block elements take up the full width available, they cannot float next to each other. Therefore, specify some padding to make them look goodbackground-color: #dddddd;- Add a gray background-color to each a element
Example
ul {
background-color: #dddddd;} Horizontal Navigation Bar Examples
Create a basic horizontal navigation bar with a dark background color and change the background color of the links when the user moves the mouse over them:Example
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;}
li {
float: left;}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;}
/* Change the link color to #111 (black) on hover */
li a:hover {
background-color: #111;} Active/Current Navigation Link
Add an "active" class to the current link to let the user know which page he/she is on:Example
.active {
background-color: #4CAF50;} Right-Align Links
Right-align links by floating the list items to the right (float:right;):Example
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li style="float:right"><a class="active" href="#about">About</a></li>
</ul> Border Dividers
Add theborder-right property to <li> to create link dividers:Example
/* Add a gray right border to all list items, except the last item (last-child) */
li {
border-right: 1px solid #bbb;}
li:last-child {
border-right: none;} Fixed Navigation Bar
Make the navigation bar stay at the top or the bottom of the page, even when the user scrolls the page:Fixed Top
ul {
position: fixed;
top: 0;
width: 100%;} Fixed Bottom
ul {
position: fixed;
bottom: 0;
width: 100%;} Note: These examples might not work properly on mobile devices.
Gray Horizontal Navbar
An example of a gray horizontal navigation bar with a thin gray border:Example
ul {
border: 1px solid #e7e7e7;
background-color: #f3f3f3;}
li a {
color: #666;}
More Examples
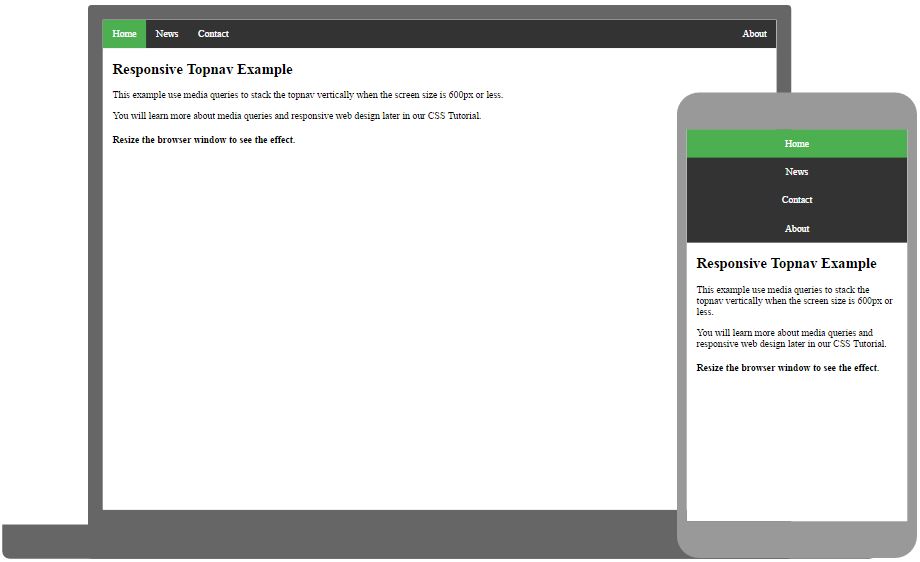
Responsive Topnav
How to use CSS3 media queries to create a responsive top navigation.
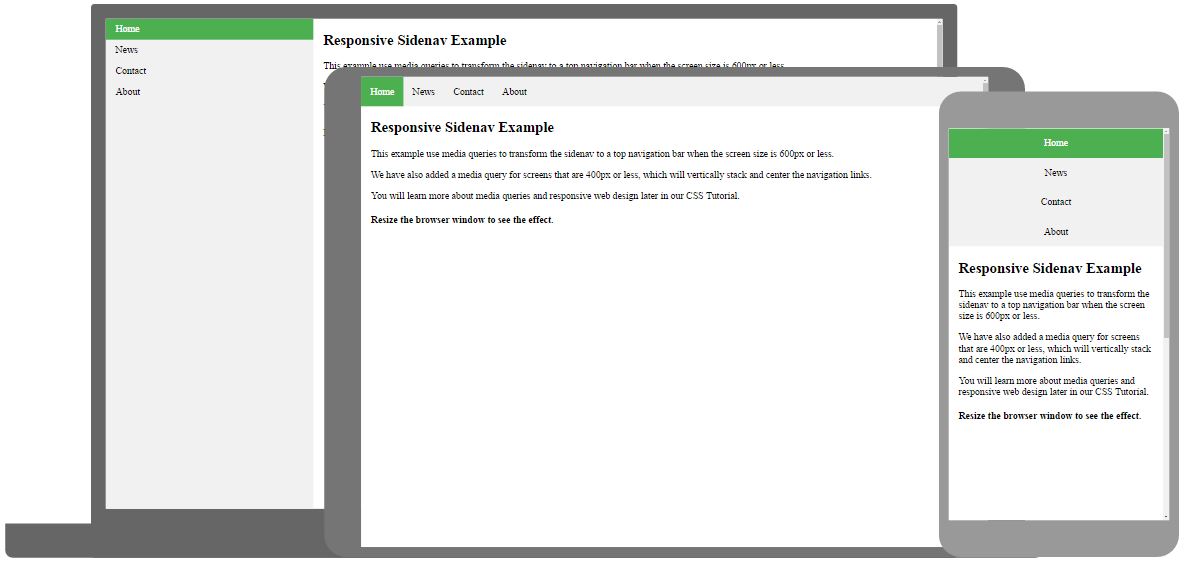
Responsive Sidenav
How to use CSS3 media queries to create a responsive side navigation.